Middle Grade Science 2011 - April 2009 while employed with Pearson Education
The following set of samples outlines a 3 phase process of taking an eductional activity from idea to final product and the roles which I, as a User Experience Architect, taken on during these phases.
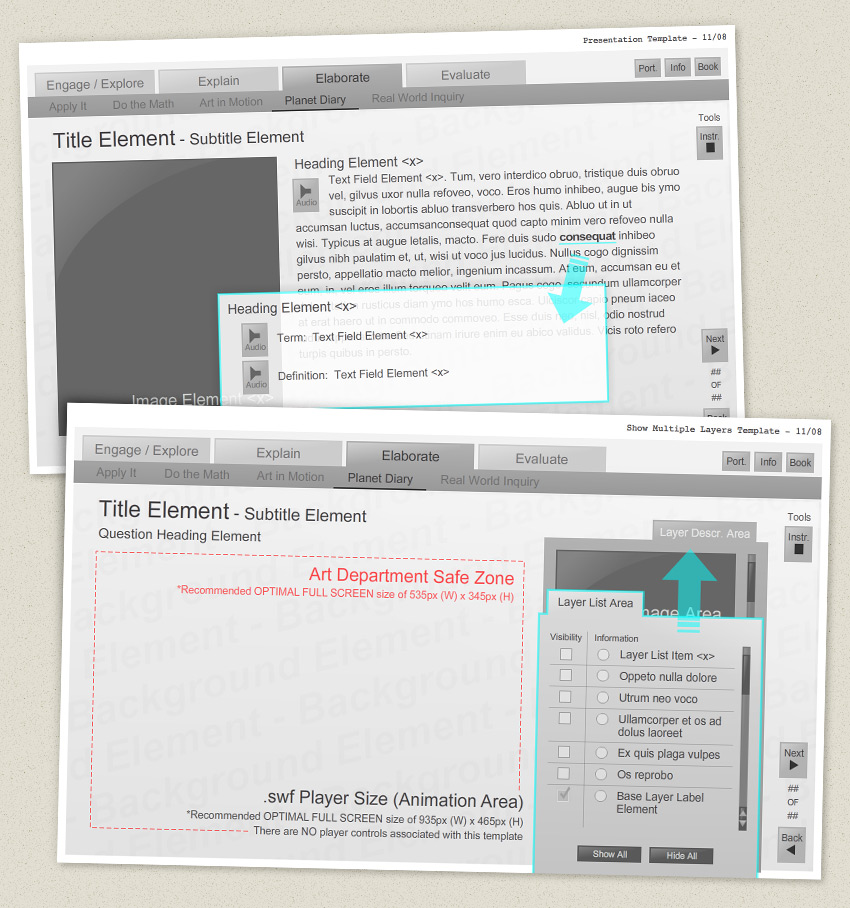
Phase 1: The first phase involves taking an idea for an activity and coordinating efforts with Digital Editorial groups and Instructional Designers to create rough wireframes that outline the main areas of focus. Interaction and the basic layout for the activity are the main areas of interest at this point.

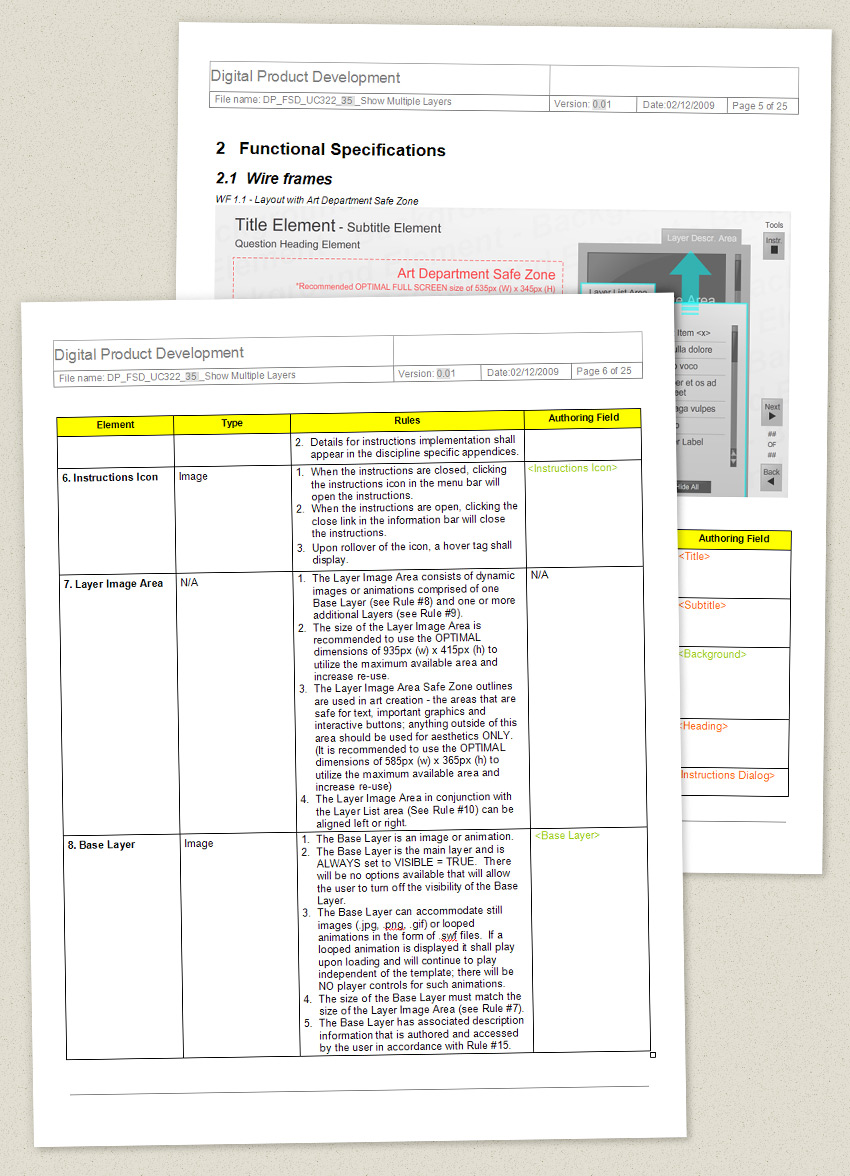
Phase 2: During this phase, programmers are brought in to consult on the creation of Functional Specifications that will outline the tehcnical details of the interaction so that everything can be programmed properly. UX guidance at this point is relied on heavily as the coordinator between Instruction Design and Programming groups, all while ensuring that the tehnical details do not interfere with strong UI principles.

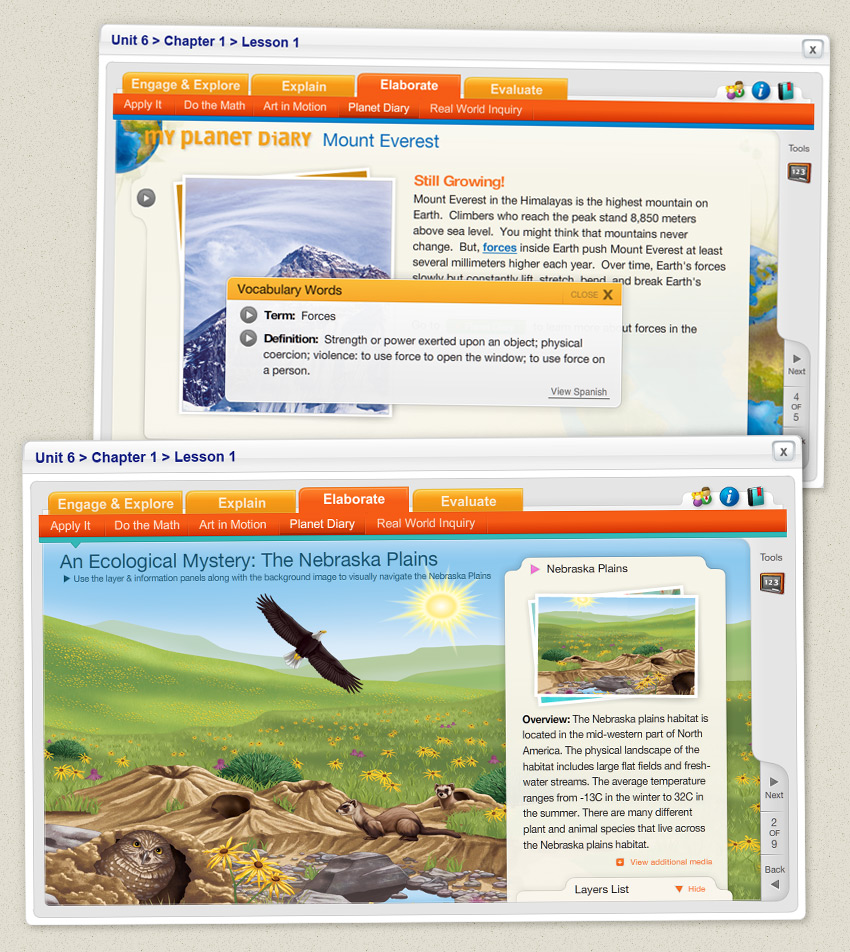
Phase 3: The final phase of the process involves the actual design work. Since the functional specifications and wireframing have already identified the founcation, the various elements that go into a particular activity can now be skinned and sent out for programming. Again, Ux guides this phase, ensuring proper interaction is maintained through to the final step.