Middle Grade Science 2011 - April 2009 while employed with Pearson Education
The following set of examples outlines a 3 phase process of taking an eductional activity from the idea starge all the way to a final product. Emphasis has been placed on the roles which I, as a User Experience (UX) Designer, take on during these phases.
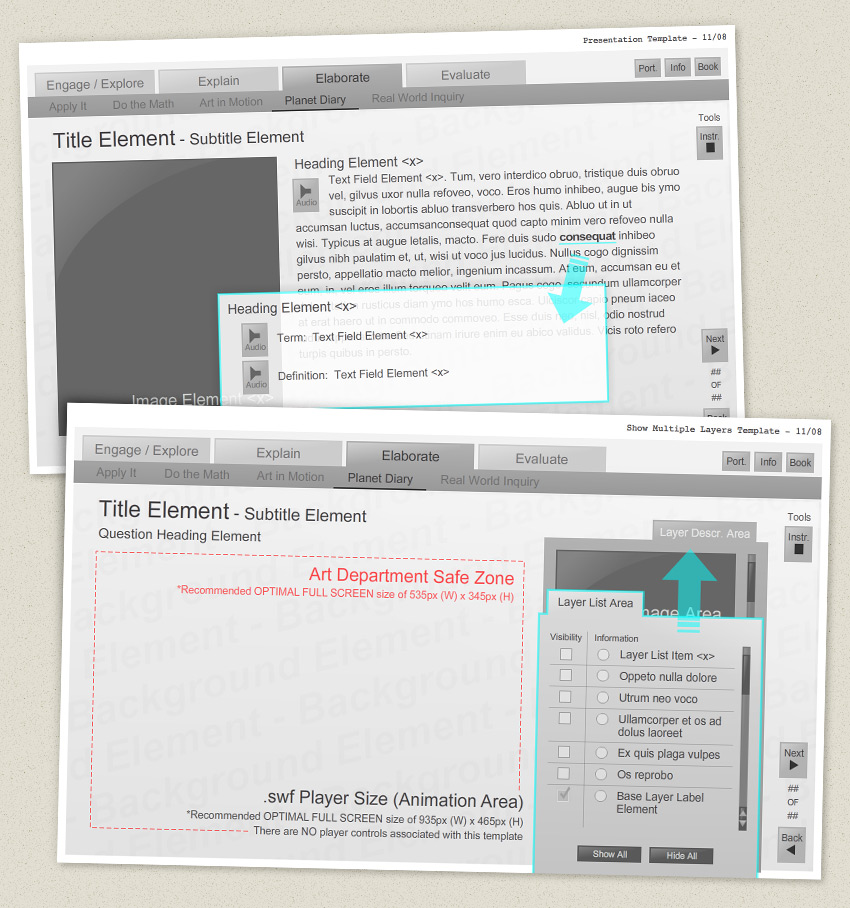
Phase 1: The initial phase is one of ooordination. Multiple groups - Digital Editorial, Graphic Design and Instructional Design - collaborate to form an idea for a given activity. The job of UX at this point is to coordinate efforts and through a series of wireframes ensure that the idea has been brought to light and that an strong user experience is maintained.

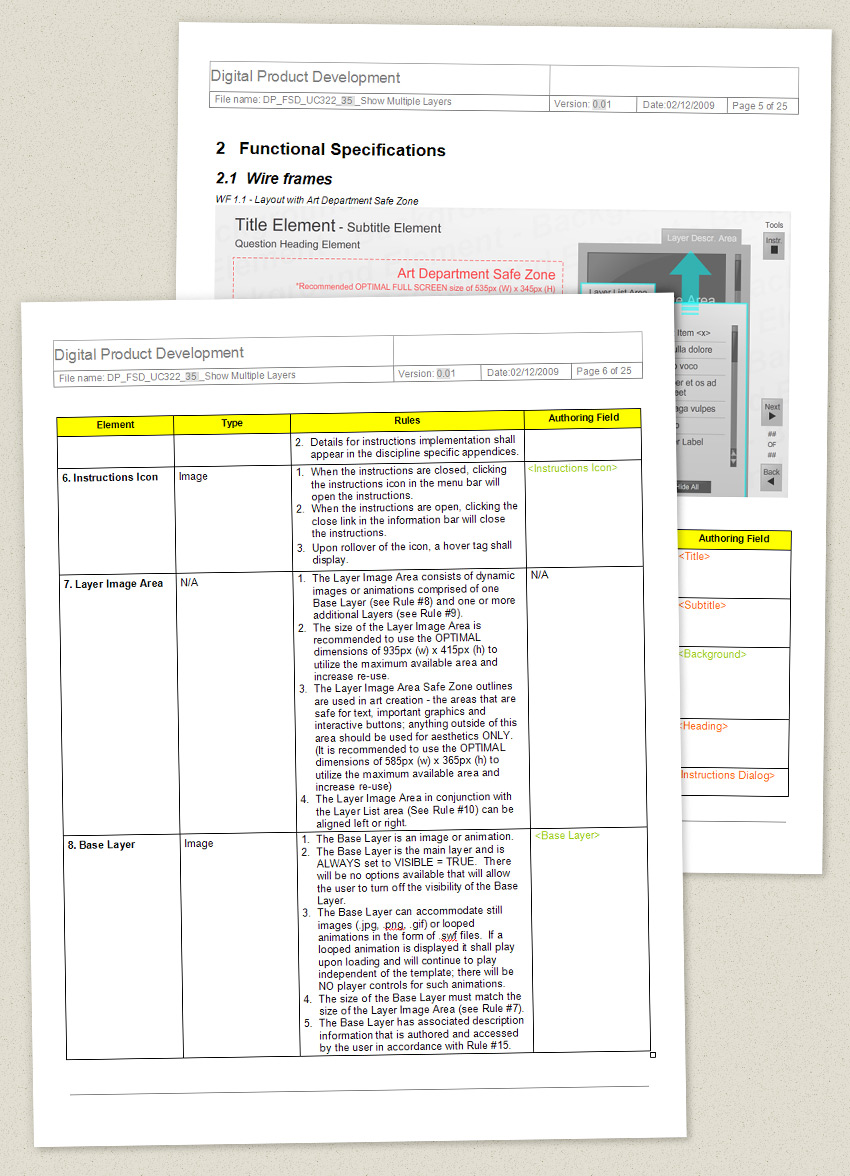
Phase 2: The second phase UX, coordinating efforts between the various groups, utilizes the previously created wire frames to fully fleshes out the minute details of user interaction into a Functional Specifications Document. It is this document which serves as the basis for any future development work that will take place.

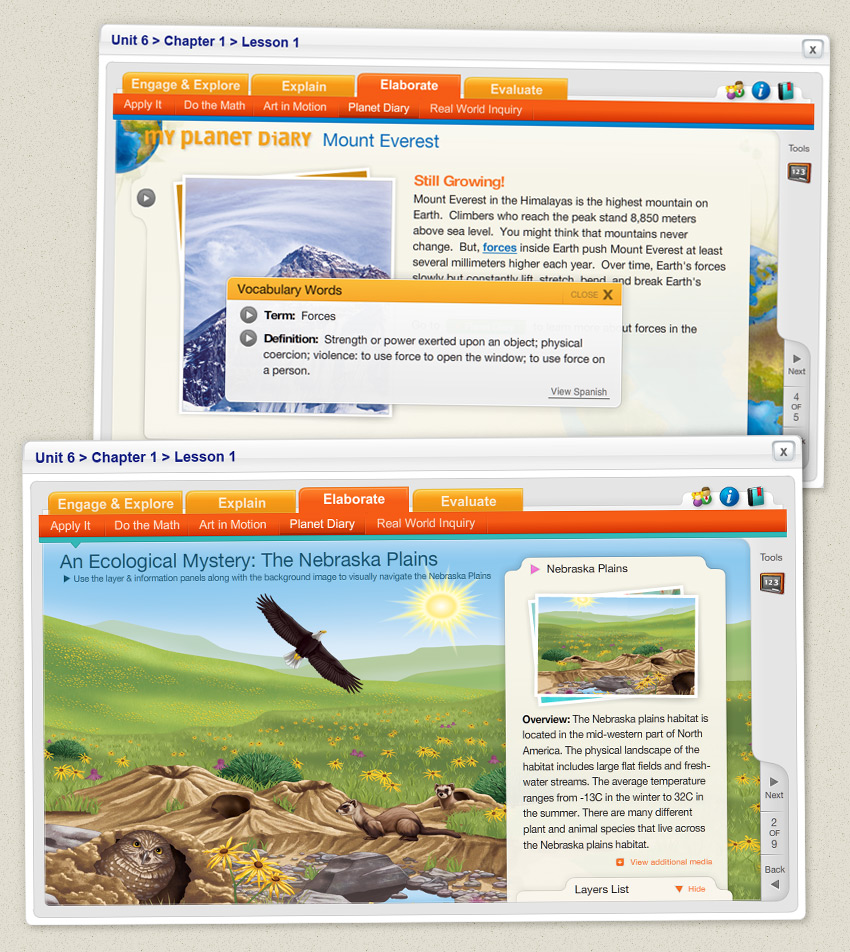
Phase 3: Design is left for the final phase of the process. All user interactions have been defined and the skinning of the wireframes - while maintaining the proper user experience set forth in Phases 1 and 2 - can take place providing the final deliverable to programming.